Installer Sublime Music pour Nextcloud
Rédigé par dada / 12 novembre 2021 / Aucun commentaire
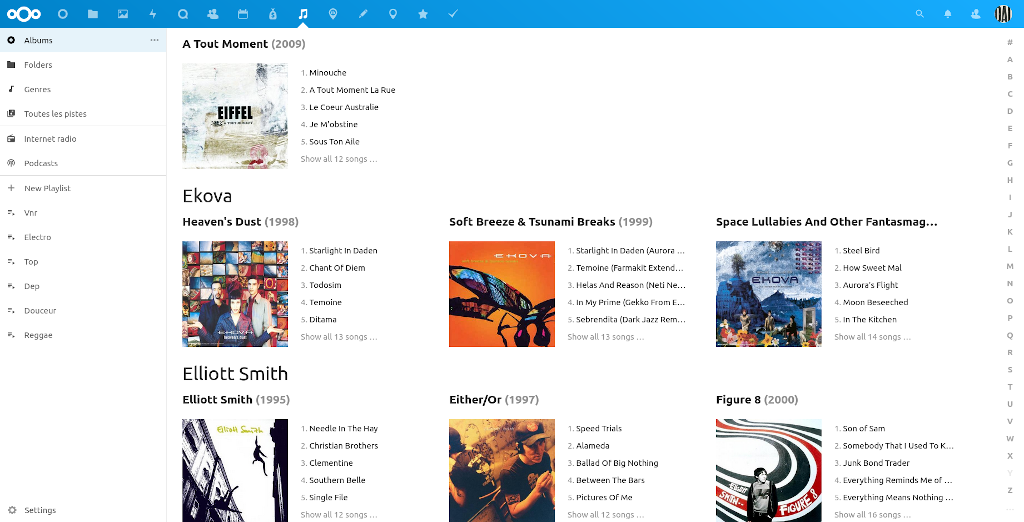
Nextcloud, c'est vraiment top. L'outil qui fait, pour moi, de ce bijou un inévitable est l’application Music. J'ai non seulement mon bordel qui part dans mon cloud, mais en plus, quand c'est de la musique, ça part en alternative propre à Deezer ou autre. Impeccable.
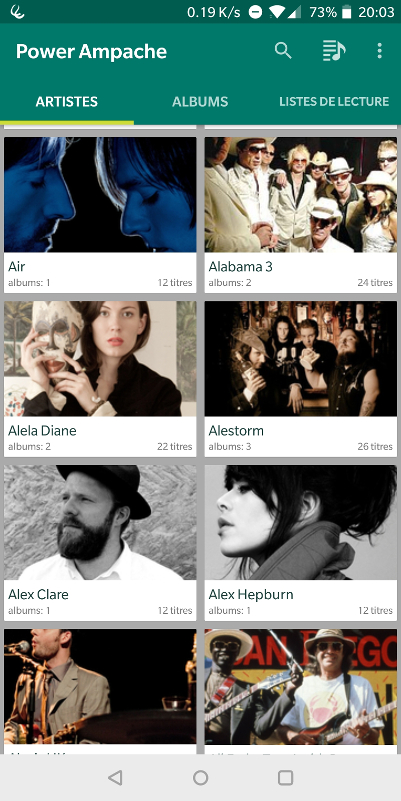
Ça fait un moment que je me sers de l’application Android Ultrasonic pour brancher ma musique à mon smartphone sous /e/OS et de l'interface web quand je suis devant un ordinateur.

Comme beaucoup, je suis soumis à l’inflation des onglets en tous genres et même si Firefox s'en sort mieux que Chrome, ça reste un drame en ressources. Bref, quand je peux retrouver un outil dédié, loin des techno web, j'essaie de m'en servir en priorité.
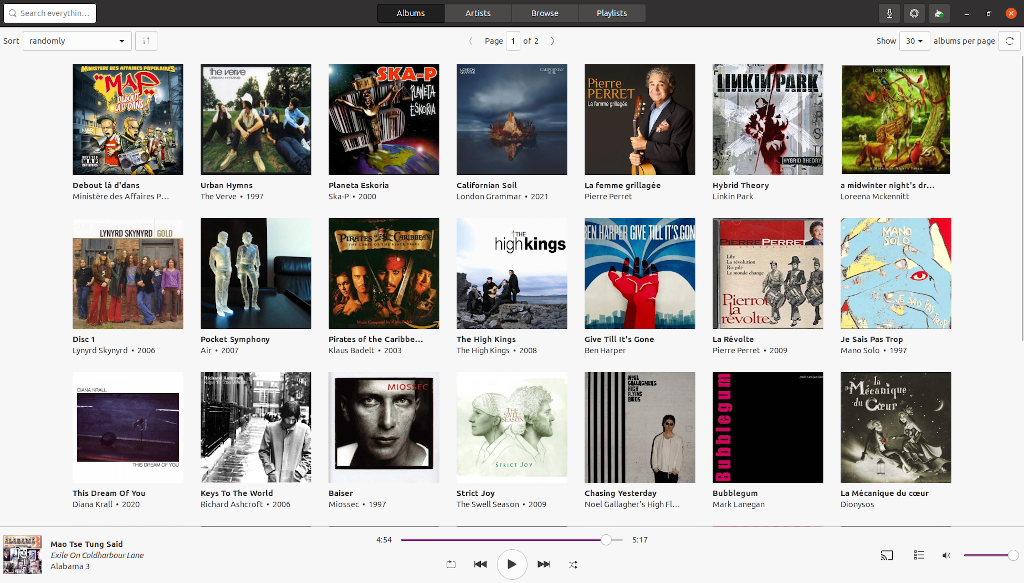
C'est là qu'intervient Sublime Music : c'est un client lourd en python qui support le protocole Subsonic !
Voici les quelques étapes à suivre pour installer les dépendances de la bête si vous êtes sous Ubuntu 20.04.
Installer les dépendances
sudo apt-get install libcairo2-dev pkg-config libgirepository1.0-dev libmpv1 libmpv-dev
Installer Sublime
pip3 install sublime-music
Et voilà !
La configuration est assez simple mais je rappelle tout de même qu'il faut récupérer :
- Son nom d'utilisateur
- Le lien vers l'API Subsonic (dans les paramètres de l'application Music)
- Un jeton (token unique à générer depuis les paramètres de l'application Music)
Une fois tout ça rentré dans la conf de Sublime, ça devrait rouler tout seul.

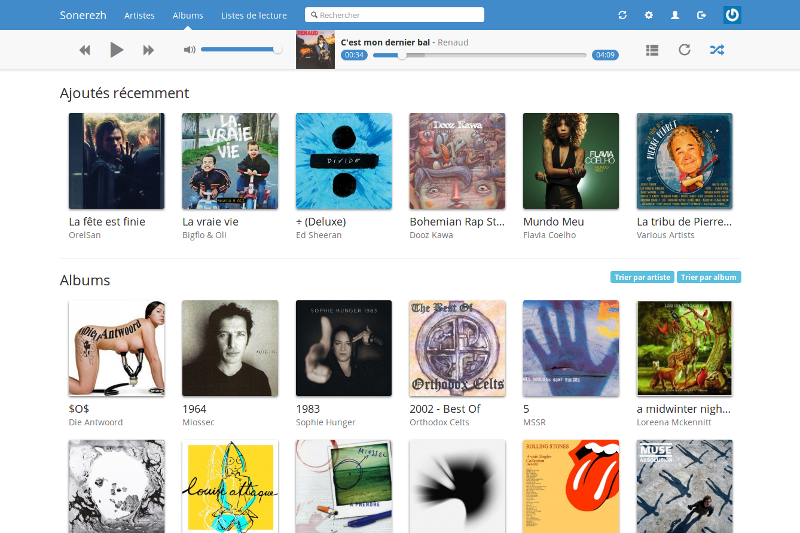
On peut filtrer par artistes, par albums ou par listes de lecture. On peut se contenter de streamer où décider d'utiliser le mode hors ligne pour arrêter de télécharger les morceaux déjà écoutés pour épargner la bande passante, etc.
Bref, je vous encourage à tester tout ça : c'est chouette !
PS : n'hésitez pas à passer par menulibre pour ajouter un lanceur à Sublime Music et éviter de passer par un terminal pour le lancer.